Docsify–This
Instantly Turn Markdown Text Files into Styled Web Pages
This open-source web app, built with magical documentation site generator Docsify, makes Markdown publishing as simple as providing a file link - publish and style single pages or entire websites for reading, embedding, or presenting, without requiring a webserver, website setup, or modifying source content files.
Web Page Builder
Transform your online Markdown files into styled, responsive web pages using the form below. Share the resulting page as a standalone link or embed it into almost any platform.
Markdown File URL (GitHub, Codeberg or raw source URL):
Page layout:
Quickstart ⚡
- Have a Markdown file online? GitHub, Codeberg, or any public Markdown file works
- Visit the location of your file and copy the URL from your browser’s address bar
- Return here and paste that URL into the above Markdown File URL field (e.g.,
https://github.com/username/repo/blob/main/filename.md) - Choose a Page layout (try Docsify Sidebar for enhanced navigation)
- Tap on the link Show More Page Appearance Options » and select from available choices
- Tap on the button Publish as Web Page
No online Markdown file handy? Copy and paste this example URL - an overview of the Markdown syntax:
https://github.com/hibbitts-design/markdown/blob/main/ReadMe.mdTip
New to Docsify-This? Try our interactive Leap into Open Publishing with Docsify-This guide with brief hands-on challenges that can get you publishing styled web page in less than 20 minutes!
Wanting more complete coverage? Check out the Markdown Publishing with Docsify-This guide for step-by-step instructions and more advanced workflows.
Everything You Need to Know about Docsify-This
1. Introduction and Overview
- What Problem Does Docsify-This Solve?
- Docsify-This Core Design Principles
- When is Docsify-This a Good Candidate?
- How Docsify-This Works
- Read What People are Saying about Docsify-This
- See What People are Doing with Docsify-This
2. Publishing with Docsify-This
- Overview
- Page Appearance URL Parameters (Basic)
- Page Appearance URL Parameters (Supplemental)
- Loading Web Page Builder Configurations
- Using the Share-This.net and Publish-This.net Aliases
- Embedding Docsify-This Pages into Other Platforms
- Ready-to-Use Docsify-This Markdown Templates
- Example Content Workflows
- Editing Docsify-This Markdown Files on your Desktop
3. Customization and Advanced Usage
- Supported Markdown CSS Classes
- Custom Markdown CSS Classes
- Looking for Even More Customization and Control?
4. Reference Materials and Project Resources
- Markdown Syntax References
- Font Awesome Icons
- Additional Docsify-This Examples and Templates
- Additional Docsify-This Learning Materials
5. Tips, Techniques, and Troubleshooting
- Content Display Tips and Techniques
- Making a Markdown File Available Online
- Improving Markdown Previews in Text Editors
- Troubleshooting
6. Support and Policies
What do you think about Docsify-This so far? Help shape its direction by sharing your feedback in just a few minutes!
1. Introduction and Overview
- What Problem Does Docsify-This Solve?
- Docsify-This Core Design Principles
- When is Docsify-This a Good Candidate?
- How Docsify-This Works
- Read What People are Saying about Docsify-This
- See What People are Doing with Docsify-This
What Problem Does Docsify-This Solve?
Docsify-This provides a quick way to transform and style Markdown content into visually appealing web pages without requiring a webserver, website setup, build process, or in-depth technical knowledge. Designed for rapid, flexible content sharing, Docsify-This enables almost instant publishing and seamless content distribution across multiple platforms.
With Docsify-This you can:
- Instantly publish online Markdown files as standalone web pages or even complete websites — no complex configuration required
- Display existing Markdown content in a presentation-friendly style for workshops, courses, and online sessions
- Maintain full control over your content by keeping files stored in their original locations, such as GitHub or Codeberg
- Customize web pages with a point-and-click Web Page Builder, avoiding the need for technical expertise or custom development
- Encourage collaboration with automatic ‘Edit this Page’ links for Markdown files hosted on GitHub or Codeberg, making it possible for collaborative authoring
- Embed constraint-free Markdown/HTML seamlessly into other platforms (LMS, CMS, etc.), enabling flexible content display and cross-platform integration
- Streamline content reuse by embedding Markdown files across platforms without duplication, reducing redundant workflows and boosting efficiency
- Tailor the appearance of embedded content dynamically using URL parameters, adapting it to suit the look and feel of each destination platform
Docsify-This Core Design Principles
- Zero Setup and Maintenance Publishing
- Separation of Content and Presentation
- Platform independence and choice
- Your content, your control
- Support the 5 Rs of OER
- Authors helping other authors
When is Docsify-This a Good Candidate?
Docsify-This often works really well when you:
- Want to embed the same content across multiple platforms (LMS, websites, etc.)
- Need cross-platform content reuse (same content for web, mobile, PDF and eBook generation)
- Want to publish open content quickly without technical setup
- Need to present existing Markdown content for live audiences
- Prefer minimal maintenance publishing (set it and forget it, no Webserver needed)
- Value simple, portable Markdown files with platform independence
- Are interested in using GitHub/Codeberg for version-control and collaboration
- Are creating educational materials, documentation, or research content
Other publishing tools might be better candidates when you:
- Require SEO optimization and search engine discoverability
- Need complex user management, approval workflows, or interactive features (contact forms, newsletters, user accounts)
- Want rich media features (e-commerce, forums, booking systems) or extensive visual customization
- Have multiple content types requiring different layouts (events, products, news, etc.)
- Are building large, complex websites with hundreds of pages
- Prefer visual page builders over Markdown editing
Still unsure? Docsify-This is designed for easy entry and exit - try it with your content risk-free. Your Markdown files can be used by other tools if your needs change. For more powerful Markdown file-based publishing with hosting capabilities, explore the open-source Grav CMS project.
How Docsify-This Works
Docsify-This is a customized Docsify Open Publishing Starter Kit site configured to render remote Markdown files via URL parameters in the following format (automatically created by the above Web Page Builder or by adding parameters directly after the source Markdown file URL):
https://docsify-this.net?basePath=URLpath&homepage=filename.md
The basePath Docsify parameter is the URL path containing the raw source Markdown file to render. If the file is named the expected default README.md then no other parameter are required, otherwise the homepage Docsify parameter must also be included set to the name of the file to render. An example Docsify-This URL would be: https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md
Note
When using the Docsify-This Web Page Builder, a regular GitHub or Codeberg file URL (e.g. https://github.com/username/repo/blob/main/README.md) is recommended for convenience, though raw URLs (e.g. https://raw.githubusercontent.com/username/repo/main/README.md) are also fully supported. If you are manually constructing a Docsify-This URL (bypassing the Web Page Builder) to render a public GitHub file, you must use its raw source URL, obtainable by tapping the Raw button when viewing a file.
Docsify-This can render files from anywhere that the content of a Markdown file can be viewed within a web browser, including:
- GitHub.com(recommended) or Codeberg.org repository
- GitHub Gist (raw source URL required)
- Personal or organizational webhost
- Or just about anywhere a raw source Markdown file can be accessed!
To directly render a file stored in a public GitHub repository when not using the above Web Page Builder, you need to use the raw source URL of that file (i.e. raw.githubusercontent.com) by tapping the Raw button when viewing a file. It is also possible to render a file stored in a private GitHub repository by activating GitHub Pages within that repository and then using the GitHub Pages URL of that file (i.e. username.github.io).
The appearance of rendered Markdown files can be customized by optional URL parameters and a small set of available CSS Classes within source Markdown files. In addition to supporting standard Markdown, Embed.ly, H5P, Latex and Mermaid Diagrams are included. Optionally, page annotation with Hypothes.is can be enabled.
Looking for an overall introduction to publishing with Docsify-This? Check out Markdown Publishing with Docsify-This.
Docsify-This uses client-side rendering, which means your content will not be indexed by search engines like Google, Bing, or DuckDuckGo.
Read What People are Saying about Docsify-This
I’m blown away just by the fact you put a (Markdown file) URL into Docsify-This and then you get a URL back for a web page… done! Take the URL and go. It is so seamless.
— J. Groom, Reclaim Today Episode 39 (Co-founder, Reclaim Hosting)
I’ve been using Docsify-This for my graduate publishing production course, partly to explore new models in markdown publishing, but partly also to tame Canvas, which I find awkward and cumbersome. Keeping all my course notes as plain text files and deploying them through Github and Docsify-this is easy and makes my course development a breeze. Plus, I keep all my materials locally, and can use re-use them without being reliant on Canvas.
— J. Maxwell (Director & Associate Professor in the Publishing Program at Simon Fraser University)
Best tool I’ve found in years - this is one of those creations that is just done right, all the way to the core.
— D. Malawey (Multidisciplinary Lab Coordinator, Texas A&M University)
Docsify-This has significantly improved my WordPress themes by being able to seamlessly embed into the interface the same documentation I use in the GitHub repository. This in turn has lead me to write better docs! I’ve barely scratched the surface of what Docsify-This can do as a simple-to-use web publishing tool.
— A. Levine aka CogDog (Independent Educational Technologist)
See What People are Doing with Docsify-This
Here are a few real-world examples of how educators and creators are using Docsify-This and/or its site templates:
- OpenLab Project Documentation - Documented robotics prototyping lab at Texas A&M University
- Digital Literacy Course - Open university course on digital literacy, which adapts Ontario Extend OER content
- Intro to Software Engineering Course - Docsify Open Course Starter Kit branded for SFU, as displayed by Docsify-This
BONUS: What’s up, Doc? Docsifying the SPLOT Docs - Blog post about using Docsify-This to provide one source of project documentation in multiple contexts.
x2 BONUS: SFU CMPT-363 Canvas Course - Paul Hibbitts’ past university course using GitHub Markdown files as constraint-free Markdown/HTML content seamlessly embedded within Canvas LMS.
Docsify-This has been recognized as a finalist in the Open Infrastructure category for the 2024 Open Education Awards for Excellence — thank you to all Docsify.js.org maintainers and contributors, and to fellow open publishers, educators, and creators who share their open content with the rest of the world through Docsify-This.
2. Publishing with Docsify-This
- Overview
- Page Appearance URL Parameters (Basic)
- Page Appearance URL Parameters (Supplemental)
- Loading Web Page Builder Configurations
- Using the Share-This.net and Publish-This.net Aliases
- Embedding Docsify-This Pages into Other Platforms
- Ready-to-Use Docsify-This Markdown Templates
- Example Content Workflows
- Editing Docsify-This Markdown Files on your Desktop
Overview
The visual appearance of an online Markdown file displayed as a web page by Docsify-This can be altered in the following ways:
- Using the above Web Page Builder — This point-and-click tool automatically generates the required Docsify-This URL with the necessary parameters
- Adding parameters directly to the Markdown File URL field — You can append URL parameters (like
&link-color=cc0000&font-size=16px) in the Web Page Builder’s URL field for quick customization - Manually adjusting URL parameters — You can also manually modify the appearance by changing or adding specific parameters to the published Docsify-This URL
For example, to display the Markdown file located at https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main/home.md with a Docsify sidebar including headings up to 3 levels, the published Docsify-This URL would be:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&sidebar=true&maxLevel=3
And here’s how Docsify-This.net displays the same URL:

The web page displayed by Docsify-This.net, showing the Markdown file with a sidebar that includes headings up to 3 levels, as specified by the Docsify-This URL.
Page Appearance URL Parameters (Basic)
Learn more about each of the basic Docsify-This URL parameters below, and discover what is possible when combining URL parameters and online Markdown files with a set of ready-to-use Docsify-This markdown templates.
Basic URL Parameters (included in the standard Web Page Builder)
- browser-tab-title
- close-sidebar
- edit-link
- edit-link-text
- edit-link-top
- font-family
- font-size
- header-weight
- hide-credits
- hypothesis
- image-captions
- line-height
- link-color
- maxLevel
- page-copy-button
- searchbox
- sidebar
- toc
- toc-headings
- toc-narrow
- zoom-images
browser-tab-title
Set a custom title on Browser tab for your web pages with the optional browser-tab-title parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&browser-tab-title=Resources. Please note to use titles with spaces they must be encoded, so “My Page” would be “My%20Page”. Underscores may also be used to represent spaces.
close-sidebar
Set the Docsify sidebar to start closed and auto-close after navigation with the optional close-sidebar parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&sidebar=true&close-sidebar=true
edit-link
Display a “Edit this Page” link (default location is bottom of page) with the optional edit-link parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main&edit-link=https://github.com/hibbitts-design/docsify-open-publishing-starter-kit/blob/main/README.md
edit-link-text
Change the default text for a “Edit this Page” link with the optional edit-link-text parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main&edit-link=https://github.com/hibbitts-design/docsify-open-publishing-starter-kit/blob/main/README.md&edit-link-text=View%20as%20Markdown. Please note to use text with spaces they must be encoded, so “View as Markdown” would be “View%20as%20Markdown”. Underscores may also be used to represent spaces.
edit-link-top
Change the location of the “Edit this Page” link from the bottom of pages to be the top of pages with the optional edit-link-top parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main&toc=true&edit-link=https://github.com/hibbitts-design/docsify-open-publishing-starter-kit/blob/main/README.md&edit-link-top=true
font-family
Set a custom font for your web pages with the optional font-family parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&font-family=Helvetica,Arial,sans-serif. This parameter can be particularly valuable when trying to better match the visual appearance of embedded content with your destination platform. Please note to use fonts with spaces in their names they must be encoded, so “Courier New” would be “Courier%20New”. Underscores may also be used to represent spaces.
font-size
Set a custom font size for your web pages with the optional font-size parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&font-size=16px. This parameter can be particularly valuable when trying to better match the visual appearance of embedded content with your destination platform.
header-weight
Set a custom header font weight (default is 400 - regular) for your web pages with the optional header-weight parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&header-weight=600
hide-credits
Hide the credits usually shown at the bottom of every displayed Docsify-This page with the optional hide-credits parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&hide-credits=true
hypothesis
Enable page annotation with Hypothes.is with the optional hypothesis parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&hypothesis=true
image-captions
Turn alt text into image captions (using the semantic HTML <figure> and <figcaption> structure) with the optional image-captions parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&image-captions=true
line-height
Set a custom line height for your web pages with the optional line-height parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&line-height=1.5
link-color
Set a custom color for all links, defined using the standard hexadecimal format without the ‘#’ symbol with the optional link-color parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&link-color=CC0000
maxLevel
Set the maximum header level of the Docsify sidebar with the optional maxLevel Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&sidebar=true&maxLevel=3
page-copy-button
Include a copy page menu, with the choices to directly copy or view page source Markdown, at the top right of your web pages with the optional page-copy-button parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&page-copy-button=true. To not include the choice for LLM discussion, use page-copy-button=nollm.
searchbox
Enable the Docsify Search plugin (which currently includes matches for text and markup) on multiple page sites including a Sidebar with the optional searchbox Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-course-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md&loadNavbar=_navbar.md&searchbox=true
sidebar
Display a Docsify sidebar with the optional sidebar parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main&sidebar=true
toc
Display a page table of contents with the optional toc parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&toc=true
toc-headings
Set the page heading levels (i.e. h1, h2, etc.) to be included in the Page Table of Contents with the optional toc-headings parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&toc=true&toc-headings=h1,h2,h3
toc-narrow
Use a less wide Page Table of Contents with the optional toc-narrow parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&toc-narrow=true. This parameter can be particularly valuable when embedding content where a smaller screen area is likely.
zoom-images
Enable image zoom (tapping on page images to enlarge them) with the optional zoom-images Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-markdown-content-demo/main&zoom-images=true. To exclude images, use .
Page Appearance URL Parameters (Supplemental)
The following additional URL parameters are available for use in Docsify-This URLs, and are included in the Advanced Web Page Builder unless otherwise indicated.
Supplemental URL Parameters (included in the Advanced Web Page Builder)
- back-link
- coverpage
- coverpage-color
- coverpage-color-dark-mode
- dark-mode
- edit-link-emoji
- image-captions-font-style
- image-captions-image-align
- image-captions-text-align
- link-color-dark-mode
- link-color-hover
- link-color-hover-dark-mode
- link-text-decoration
- link-text-decoration-hover
- loadFavicon
- loadFooter
- loadNavbar
- loadSidebar
- logo
- max-width
- mergeNavbar
- name
- page-title
- pagination
- subMaxLevel
- svg-icons
back-link
Add a custom back link to other sites at the top of your web pages with the optional back-link parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&back-link=https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-course/main+homepage=home.md+sidebar=true. Please note that since & is used to separate URL parameters, any & characters within the back-link URL must be replaced with + characters.
coverpage
Display a Docsify custom coverpage with the optional coverpage parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=home.md&coverpage=_coverpage.md
coverpage-color
Set a custom color for the coverpage with the optional coverpage-color parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=home.md&coverpage=_coverpage.md&coverpage-color=FF9E9E
coverpage-color-dark-mode
Set a custom color for the coverpage in dark mode with the optional coverpage-color-dark-mode parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=home.md&dark-mode=auto&link-color=CC0000&link-color-dark-mode=FF9E9E&coverpage=_coverpage.md&coverpage-color=FF9E9E&coverpage-color-dark-mode=4d0000
dark-mode
Enable dark theme or automatically switch light/dark theme based on system OS-level preference with the optional dark-mode parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&dark-mode=auto
edit-link-emoji
Change the default emoji for a “Edit this Page” link with the optional edit-link-emoji parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-open-publishing-site/main&homepage=home.md&edit-link=https://github.com/hibbitts-design/docsify-this-multiple-page-open-publishing-site/blob/main&edit-link-text=View%20on%20GitHub&sidebar=true&loadSidebar=_sidebar.md&searchbox=true&name=Open%20Publishing%20Space&edit-link-emoji=:file_folder: with a folder icon and link to a GitHub repository and https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&edit-link=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/refs/heads/main/home.md&edit-link-text=View%20as%20Markdown&edit-link-top=true&edit-link-emoji=page_facing_up: with a page icon and link to the raw Markdown
image-captions-font-style
Set the font style of image captions with the optional image-captions-font-style parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&image-captions=true&image-captions-font-style=normal
image-captions-image-align
Align image caption images with the optional image-captions-image-align parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&image-captions=true&image-captions-text-align=right&image-captions-image-align=right
image-captions-text-align
Align image caption text with the optional image-captions-text-align parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&image-captions=true&image-captions-image-align=center&image-captions-text-align=center
lazy-load-images
Enable the lazy loading of images by Browsers with the optional lazy-load-images parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&lazy-load-images=true Please note that enabling lazy loading of images may affect page scroll accuracy, for example by the Docsify Sidebar etc.
link-color-dark-mode
Set a custom color for all links in dark mode, defined using the standard hexadecimal format without the ‘#’ symbol with the optional link-color-dark-mode parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&link-color=CC0000&dark-mode=auto&link-color-dark-mode=FF9E9E
link-color-hover
Set a custom hover color for all links, defined using the standard hexadecimal format without the ‘#’ symbol with the optional link-color parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&link-color=CC0000
link-color-hover-dark-mode
Set a custom hover color for all links in dark mode, defined using the standard hexadecimal format without the ‘#’ symbol with the optional link-color-hover-dark-mode parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&link-color=CC0000&dark-mode=auto&link-color-hover-dark-mode=FF9E9E
link-text-decoration
Set a custom text decoration for all links, with the optional link-text-decoration parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&link-text-decoration=none
link-text-decoration-hover
Set a custom hover text decoration for all links, with the optional link-text-decoration-hover parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-course-starter-kit/main/docs&homepage=resources.md&link-text-decoration-hover=underline
loadFavicon
You can set a custom Favicon from the image file passed from the optional loadFavicon parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-markdown-content-demo/main&loadFavicon=open-access.png
loadFooter
Load a Docsify footer from the Markdown file in the current directory passed with the optional loadFooter Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&loadFooter=_footer.md
loadNavbar
Load a Docsify custom navbar from the Markdown file passed with the optional loadNavbar Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-open-publishing-starter-kit/main/docs&homepage=introduction.md&loadNavbar=_navbar.md
loadSidebar
Load a Docsify custom sidebar from the Markdown file passed with the optional loadSidebar Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/docsify-this-cmpt-363-222-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md
logo
Display a logo image for the website in a Docsify custom Sidebar (i.e. file ‘logo.png) with the optional logo Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-course-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md&loadNavbar=_navbar.md&name=CPT-363&logo=/images/logo.png The full folder path and filename must be provided. A website name must also be provided, and will be used as the alt text for the logo.
max-width
Set a custom max width for content of your web pages with the optional max-width parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&core-theme-styles=true&max-width=100. If no unit is included the default unit is percentage (%). You can also specify other units like max-width=910px.
mergeNavbar
Merge the Navbar items to the top of the sidebar on smaller screens with the optional mergeNavbar Docsify parameter, for example: https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-course-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md&loadNavbar=_navbar.md&mergeNavbar=true&name=CPT-363
name
Display the name for the website in a Docsify custom Sidebar (i.e. file ‘_sidebar.md) with the optional name Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-course-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md&loadNavbar=_navbar.md&searchbox=true&name=CPT-363. When this parameter is provided it will be automatically used as the Browser tab title as well. Please note to use names with spaces they must be encoded, so “My Site” would be “My%20Site”. Underscores may also be used to represent spaces.
page-title
Add a custom page title at the top of your web pages with the optional page-title parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/grav-skeleton-course-hub/refs/heads/master/pages/03.resources&homepage=page.md&page-title=Resources. Please note to use titles with spaces they must be encoded, so “My Page” would be “My%20Page”. Underscores may also be used to represent spaces.
pagination
Display Pagination buttons in page content area (Docsify custom Sidebar required) with the optional pagination parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-course-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md&loadNavbar=_navbar.md&searchbox=true&pagination=true
subMaxLevel
Set the maximum automatic table of contents header levels in Docsify custom Sidebar (i.e. file ‘_sidebar.md) with the optional subMaxLevel Docsify parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-multiple-page-course-site/main&homepage=home.md&sidebar=true&loadSidebar=_sidebar.md&subMaxLevel=1
svg-icons
Use the SVG version of Font Awesome icons instead of Web Fonts with the optional svg-icons parameter (not included in the Advanced Web Page Builder), for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-lms-content-pages/main&homepage=schedule.md&svg-icons=true
Loading Web Page Builder Configurations
To pre-load the Docsify-This Web Page Builder with specific options, use the url-field parameter along with your desired configuration parameters. This allows you to share a pre-configured builder that others can use by simply clicking “Publish as Web Page”.
Basic format:
https://docsify-this.net?url-field=https://github.com/username/repo/blob/main/filename.md&sidebar=true&searchbox=trueYou can load specific configurations in the Docsify-This Web Page Builder by also using URL parameters. This ability can be helpful in a range of situations, including producing multiple web pages/sites with consistent styling and facilitating support and collaboration among Docsify-This users.
Preset Load and Go Styling Configurations
Use these preset Web Page Builder configurations that automatically apply optimal styling for specific contexts. Just paste your Markdown file URL and go - you can even bookmark these for instant reuse.
Presentations
Open Sans 36px, semi-bold headers, dark mode, and hidden credits
- Basic Presentation: present.docsify-this.net → 80% width
- Presentation with Docsify Sidebar for Navigation (auto-closes): present-nav.docsify-this.net → 55ch width, navigation up to H3
Learning Management Systems
Visually styled for seamless embedding with full-width layout, platform-matched fonts and colors, hidden credits, and links with underline on hover
- Brightspace: brightspace.docsify-this.net → Lato Extended 19px, #006fbf links (hover: #050077)
- Canvas: canvas.docsify-this.net → Lato Extended 16px, #0374B5 links
- Moodle: moodle.docsify-this.net → System-UI 15px, #0f6cbf links (hover: #0C5699)
- Sakai: sakai.docsify-this.net → Open Sans 14px, #0b1660 links (hover: #091242)
Tip
After loading any of these configs, you can further modify the generated URL by manually editing URL parameters like &font-size=32px or &link-color=CC0000. Bookmark your customized URL to create your own personal Load and Go configuration. For example, to make Basic Presentation use 32px fonts instead of 36px, just change &font-size=36px to &font-size=32px in the URL, reload the Docsify-This page and tap Publish as a Web Page button to view the final results.
Custom Web Page Builder Configurations
Along with the standard Docsify-This URL parameters, the Web Page Builder also offers the following specific parameters for creating custom configurations:
url-field
To pre-fill the Web Page Builder with a specific URL, use the url-field parameter, for example:
https://docsify-this.net?url-field=https://codeberg.org/paulhibbitts/docsify-this-one-page-course/src/branch/main/home.mdTo clear the default Markdown file URL field, use the value of empty.
https://docsify-this.net?url-field=emptyNote: The url-field parameter is used only for pre-populating the Web Page Builder form. Once you click “Publish as Web Page”, the resulting URL will use basePath and homepage parameters for the rendered page.
You can even just type docsify-this.net? in front of an online Markdown file URL that you are viewing (such as files hosted on GitHub, Codeberg, or raw source files) to instantly set up the Docsify-This Web Page Builder with that file. Once the Web Page Builder loads, press the Return key — no need to leave the keyboard — to see Docsify-This display the Markdown file as a web page! For example, https://docsify-this.net?https://github.com/hibbitts-design/docsify-this-one-page-course/blob/main/home.md.
edit-link-checkbox
https://docsify-this.net?url-field=https://codeberg.org/paulhibbitts/docsify-this-one-page-course/src/branch/main/home.md&edit-link-checkbox=trueshow-page-options
https://docsify-this.net?show-page-options=trueadvanced
https://docsify-this.net?advanced=trueFor example, the following URL will display the Advanced Web Page Builder, with the Markdown file URL set to https://github.com/hibbitts-design/docsify-this-multiple-page-course-site/blob/main/home.md, the site name ‘CPT-363’ along with a Docsify custom Sidebar and Navbar to be included: https://docsify-this.net?url-field=https://github.com/hibbitts-design/docsify-this-multiple-page-course-site/blob/main/home.md&sidebar=true&loadSidebar=true&loadNavbar=true&name=CPT-363
The quickest way to create such a shareable URL is to use the Docsify-This Web Page Builder to generate a Docsify-This web page URL, and then replace the URL parameter basepath with url-field using the full path of the source Markdown file URL. For example, the URL https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&sidebar=true&maxLevel=3 would be changed to https://docsify-this.net?url-field=https://github.com/hibbitts-design/docsify-this-one-page-article/blob/main/home.md&homepage=home.md&sidebar=true&maxLevel=3.
Using the Share-This.net and Publish-This.net Aliases
The Share-This.net and Publish-This.net aliases provide alternative ways to access Docsify-This functionality without Docsify-This branding. All Docsify-This features and URL parameters work identically with either alias. Simply replace docsify-this.net with share-this.net or publish-this.net in any Docsify-This URL. Note that once loaded, pages will display docsify-this.net in the browser URL bar.
Examples:
- Share-This alias: https://share-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&sidebar=true
- Publish-This alias: https://publish-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&sidebar=true
Embedding Docsify-This Pages into Other Platforms
A fully responsive Docsify-This page can be embedded into an iFrame.
In general, paste the below HTML into your HTML editor and then replace the default basepath and homepage value with your own. For WordPress users: Add the code below to a Custom HTML block.
For basic embedding with a fixed height to seamlessly integrate with other destination page content:
<div style="width: 100%; margin: 0; padding: 0; overflow: hidden;">
<iframe src="https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/github-demo-markdown-file/main&homepage=README.md&max-width=100&hide-credits=true"
style="width: 100%; height: 2700px; border: none; display: block;"
scrolling="no"
frameborder="0">
</iframe>
</div>Once you are viewing the embedded page, you can refine the left/right margins of the content by adjusting the max-width parameter (default unit is %), as shown in the example Docsify-This URL above.
Adjust the height value (2700px) to match your content length. Test on different devices to ensure all content is visible.
To avoid having to determine and set an appropriate height for the iframe, a scrollbar can be included:
<div style="width: 100%; height: 80vh; margin: 0; padding: 0; overflow: hidden; border: 1px solid #e5e7eb; border-radius: 8px;">
<iframe src="https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/github-demo-markdown-file/main&homepage=README.md&hide-credits=true"
style="width: 100%; height: 100%; border: none; display: block;"
frameborder="0">
</iframe>
</div>Canvas LMS
Embed content in Canvas
iFrame code example, including URL parameters to seamlessly match Docsify-This content to Canvas:
<p>
<iframe style="overflow: hidden; border: 0px #ffffff none; background: #ffffff;"
src="https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=home.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=16px&hide-credits=true"
width="800px"
height="1400px"
allowfullscreen="allowfullscreen">
</iframe>
</p>If a scrollbar is present and not desired, you may want to re-edit your iFrame code and adjust the height value.
How do I add an external URL as a module item?
Module external link example, with Page Table of Contents:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363/main/docs/222&homepage=week-02.md&toc-narrow=true&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=16px&hide-credits=trueCreating a custom link in your course navigation using the Redirect Tool
Redirect URL field example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=resources.md&edit-link=https://github.com/paulhibbitts/cmpt-363-222-pages/blob/main/resources.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=16px&hide-credits=trueMoodle LMS
iFrame (for embedding content within pages)
External tool (for adding a link to course navigation or elements)
Ready-to-Use Docsify-This Markdown Templates
While all you need to get going with Docsify-This is a basic Markdown file, below are some templates you can use that show what is possible with Markdown, images, URL parameters, and even a few HTML snippets!
To use these templates you would generally do the following (template specific instructions are included with each template):
Sign in to GitHub, or create an account if you don’t already have one.
Tap Use this template in the chosen template repository (upper-right green button) and then choose Create a new repository
Choose the name for your new repository to contain the files and then tap Create repository to copy the template files to your own GitHub account
View an included Markdown file, for example home.md, and copy its URL.
Go to https://docsify-this.net and paste the copied URL into the Markdown File URL field
Select the page options you want (e.g. Docsify Sidebar) and tap the Publish as a Web Page button to view your Markdown file as a web page for sharing or embedding
To edit a file in GitHub, tap the Pencil icon (Edit file) in the upper-right when viewing the file, make your changes, and then tap the Commit changes… button to save those changes.
Available Docsify-This Markdown Templates
- One Page Article Template
- One Page Course Template
- Multiple Page Basic Site Template
- Multiple Page Blog Style Site Template NEW
- Multiple Page Open Publishing Site Template NEW
- Multiple Page Course Site Template
- LMS Content Pages Template
One Page Article Template
One Page Article home.md file displayed by Docsify-This as a:
One Page Course Template
One Page Course home.md file displayed by Docsify-This as a:
Multiple Page Basic Site Template
Multiple Page Basic Site home.md file and a range of page content examples, including the use of the Markdown CSS class header-image-full-width, displayed by Docsify-This as:
- Website
- Website using the Merriweather font
- Website using the Merriweather font and red links
- Website and ‘Edit this Page’ links
- Website and ‘Edit this Page’ links using the Merriweather font
- Website with Footer and an ‘Edit this Page’ link
- Website with Footer and custom ‘Edit this Page’ link
- Website with ‘GitHub Repository’ link
Multiple Page Blog Style Site Template
Multiple Page Blog Style Site home.md file, including the use of a responsive card list created with HTML div elements and the Markdown CSS class header-image-full-width-headings-overlay, displayed by Docsify-This as:
Multiple Page Open Publishing Site Template
Multiple Page Open Publishing Site home.md file, including the use of a Docsify custom Sidebar file, displayed by Docsify-This as:
- Website with Docsify Sidebar
- Website with Docsify Sidebar showing only H1 headers
- Website with Docsify Sidebar and Navbar
- Website with Docsify Sidebar and Search
- Website with Docsify Sidebar, Search and website name
- Website with Docsify Sidebar, Pagination buttons, Search and website name
- Website with Docsify Sidebar, Search, ‘Propose an Edit to this Site’ link and a website name
- Website with Docsify Sidebar, Search, ‘Propose an Edit to this Site’ link, website name and a Coverpage
Multiple Page Course Site Template
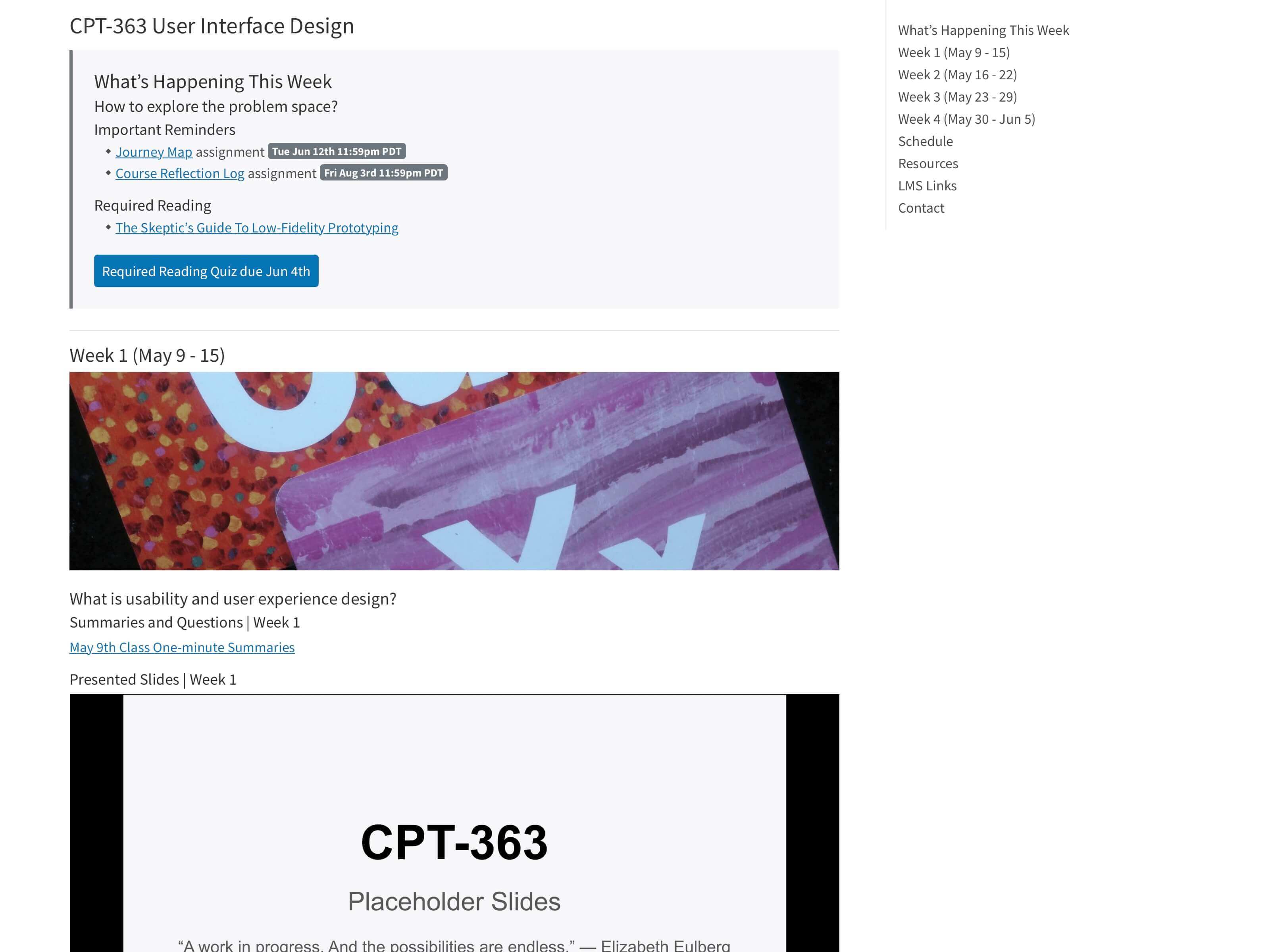
Multiple Page Course Site home.md file, including the use of a Docsify custom Sidebar file and Docsify custom Navbar file, displayed by Docsify-This as:
LMS Content Pages Template
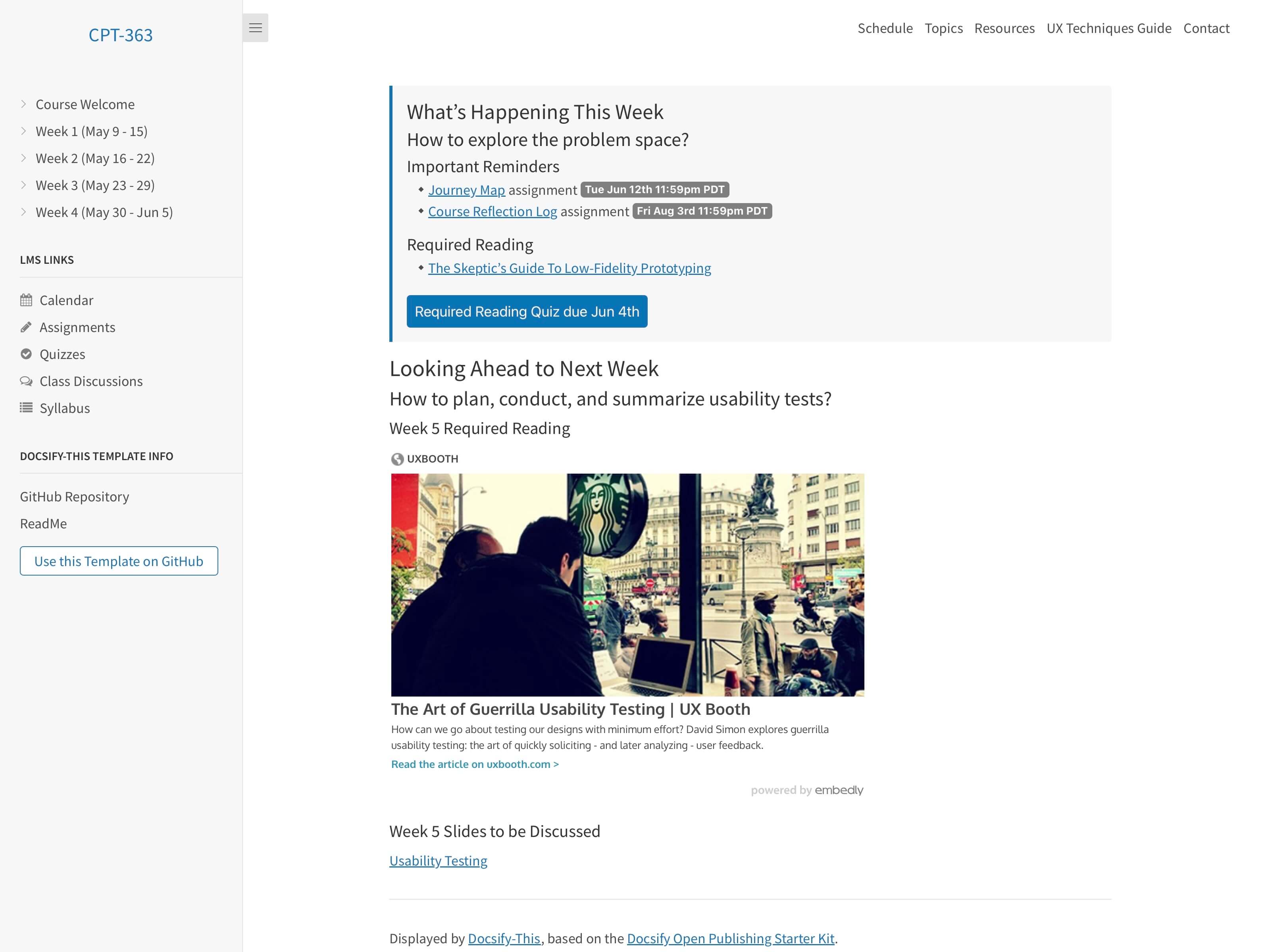
Example pages, including the use of the font-family, font-size and hide-credits URL parameters for seamless content embedding within the Canvas LMS, as displayed by Docsify-This:
- Embeddable Home Page (home.md)
- Embeddable Weekly Module Page (module-01.md)
- Embeddable Schedule Page (schedule.md)
- Embeddable Topics Page (topics.md)
- Embeddable Resources Page (resources.md)
- Embeddable Guide Page - using accordion format (ux-techniques-guide.md)
- Embeddable Contact Page (contact.md)
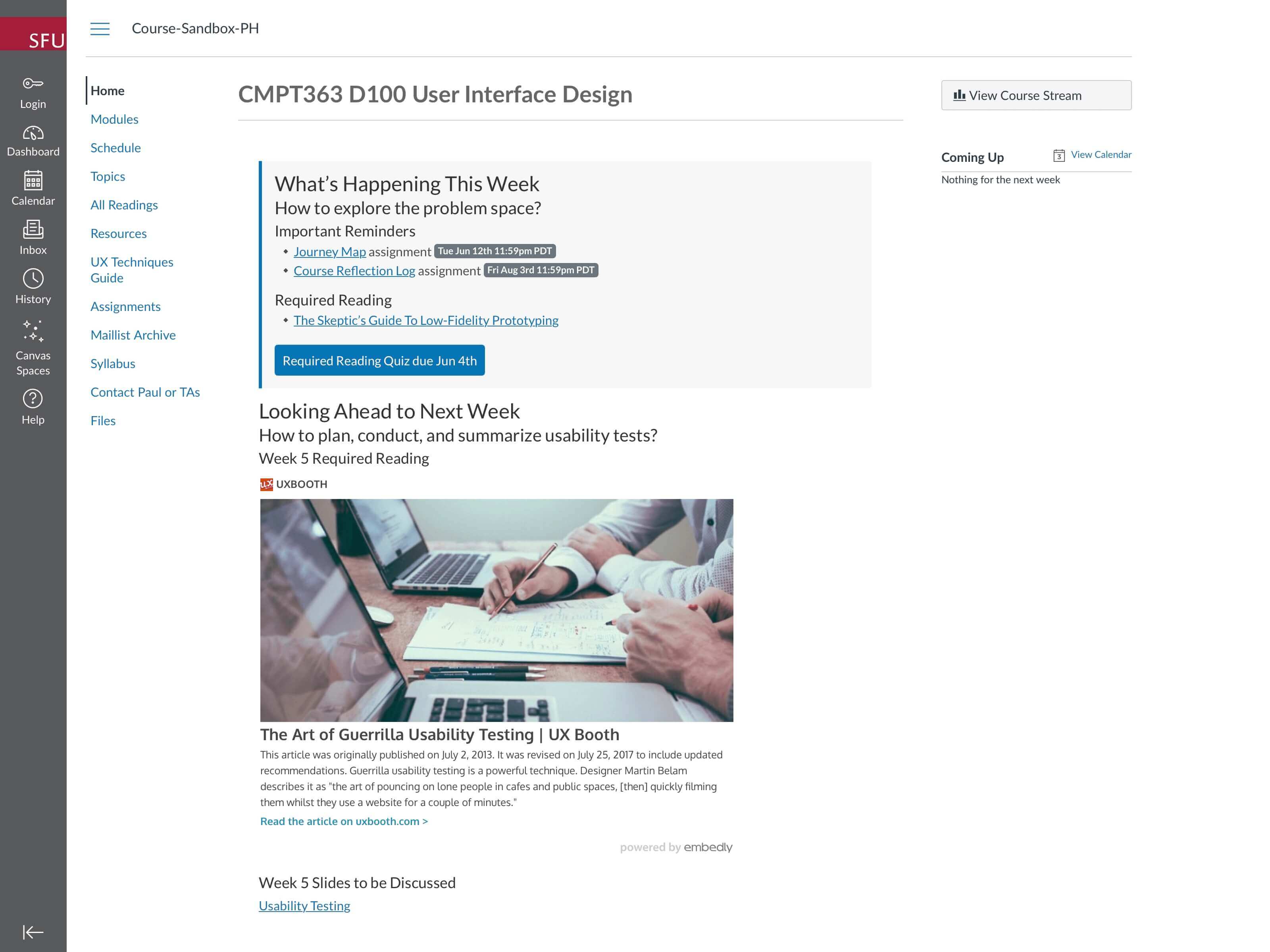
View an example Canvas LMS site using Docsify-This content at https://canvas.sfu.ca/courses/76692.
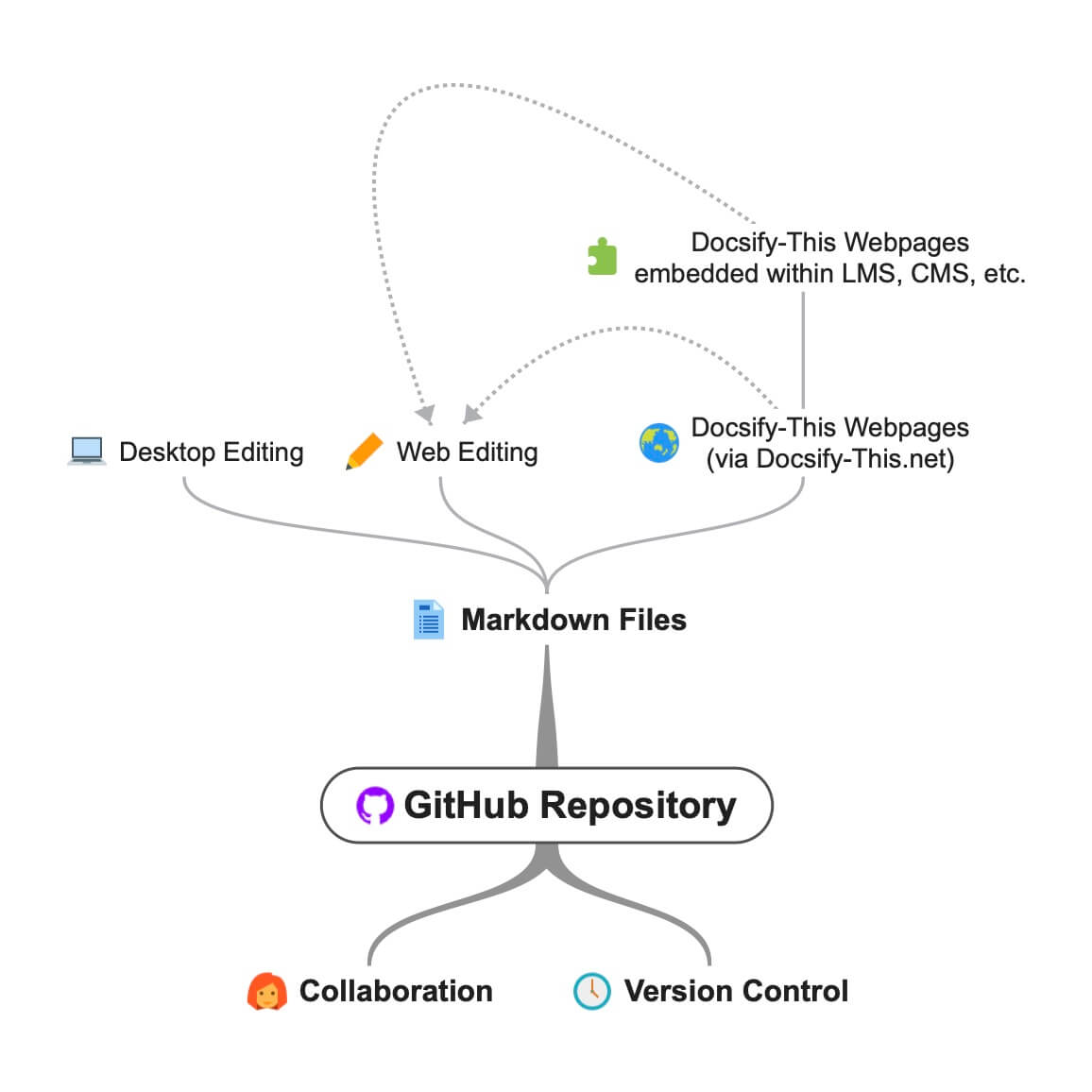
Example Content Workflows

Docsify-This.net open and collaborative workflow using GitHub Markdown files.
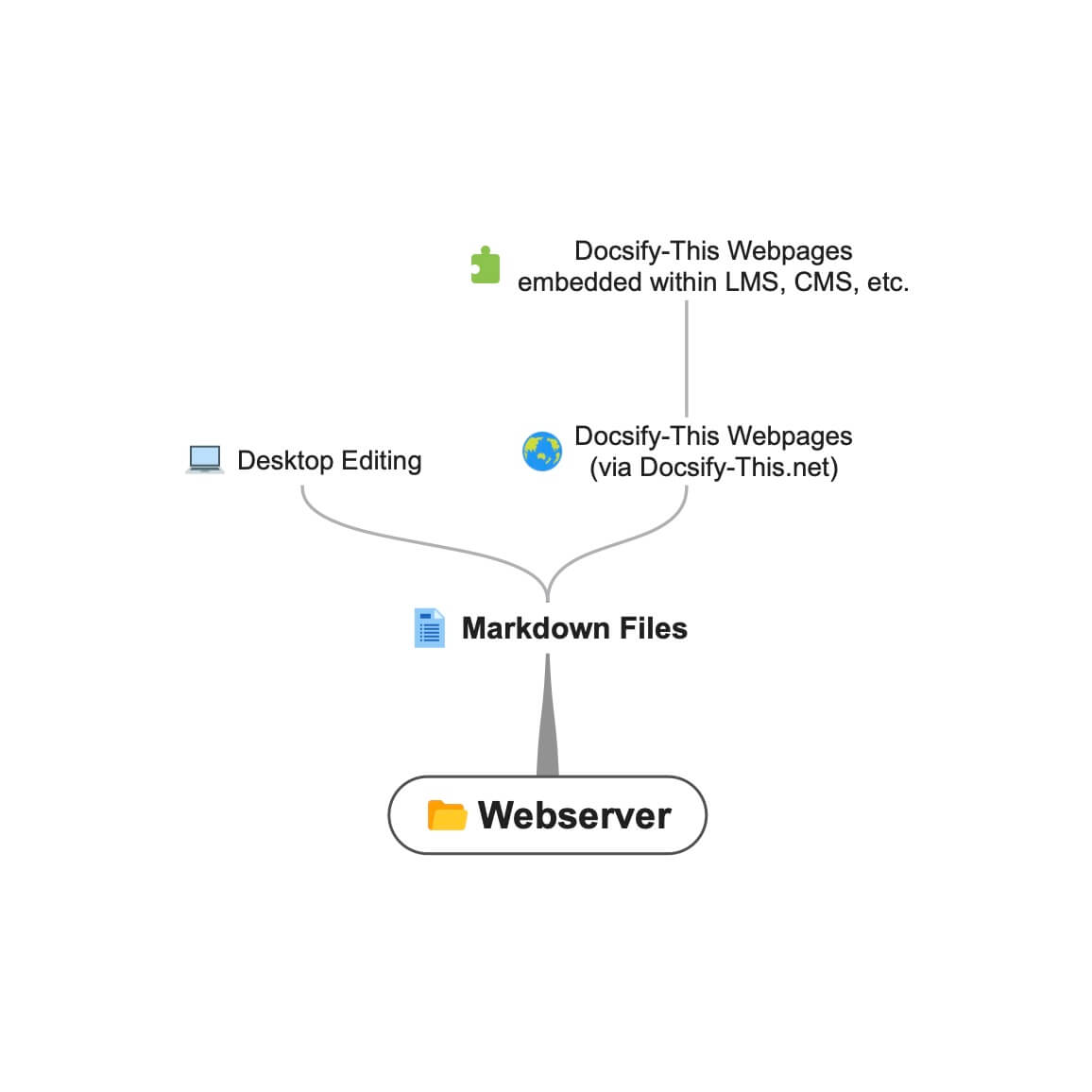
 Docsify-This.net workflow using Webserver Markdown files.
Docsify-This.net workflow using Webserver Markdown files.
Editing Docsify-This Markdown Files on your Desktop
When using Docsify-This to display Markdown files located on Git-based services such as GitHub or Codeberg you can download (clone) files to your desktop for local editing and then upload (push) changes back to the online files.
For example, to edit GitHub Markdown files on your desktop you would do the following:
- Tap Code on your GitHub Markdown files repository (upper-right green button)
- Choose Open Desktop and follow the prompts, installing GitHub Desktop if not already present
- You will now be able to edit the Docsify-This Markdown files using the desktop text editor of your choice such as Microsoft Visual Studio, Pulsar (was Atom.io), Typora etc.
- Use GitHub Desktop to push any changes to your repository.
Learn more about getting started with GitHub Desktop.
3. Customization and Advanced Usage
- Supported Markdown CSS Classes
- Custom Markdown CSS Classes
- Looking for Even More Customization and Control?
Supported Markdown CSS Classes
- accordion
- badge
- banner-image
- banner-tall-image
- button
- button-rounded
- button-secondary
- button-secondary-rounded
- card
- card-list
- card-rounded
- embedly-card
- header-image-fade
- header-image-full-width
- header-tall-image-full-width
- header-image-full-width-headings-overlay
- header-tall-image-full-width-headings-overlay
- image-75/image-50/image-25
- image-75-border/image-50-border/image-25-border
- image-border
- image-border-rounded
- navpill
- responsive
- row/column
- video-container-4by3
- video-container-16by9
The following CSS classes are available when authoring your own Markdown content.
accordion
Example Accordion Topic One
Topic one details here.
Example Accordion Topic Two
Topic two details here.
<div class="accordion">
<details>
<summary>Topic One</summary>
Topic one details here.
</details>
<details>
<summary>Topic Two</summary>
Topic two details here.
</details>
</div>badge
Example Badge
<span class="badge"> Tue Jun 12th 11:59pm PDT</span>Example Badge with Custom Background Color
<span class="badge" style="--badge-bg-color: #0164db;">
Tue Jun 12th 11:59pm PDT</span>Example Badge with Custom Background and Text Color
<span
class="badge"
style="--badge-bg-color: #e7c500; --badge-text-color: #000;">
Tue Jun 12th 11:59pm PDT</span><span class="badge">
[Tue May 16 2:30pm
PT](https://www.timeanddate.com/worldclock/fixedtime.html?msg=CMPT-363+Blackboard+Mini-lectures+and+Activities&iso=20220516T1430&p1=256&ah=1&am=50)</span>banner-image
Cropped to height of 250px on large screens, 125px on small screens.
banner-tall-image
Cropped to height of 350px on large screens, 175px on small screens.
button
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ":class=button")Example Button with Font Awesome Icon
[﹕fa fa-download fa-fw﹕Download](https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip ":class=button")<a
class="button"
href="https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip"
target="_blank"
><i class="fa fa-download fa-fw"></i>Download</a
>button-rounded
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ":class=button-rounded")Example Rounded Button with Font Awesome Icon
[﹕fa fa-download fa-fw﹕Download](https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip ":class=button-rounded")<a
class="button-rounded"
href="https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip"
target="_blank"
><i class="fa fa-download fa-fw"></i>Download</a
>button-secondary
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ":class=button-secondary")Example Secondary Button with Font Awesome Icon
[﹕fa fa-download fa-fw﹕Download](https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip ":class=button-secondary")<a
class="button-secondary"
href="https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip"
target="_blank"
><i class="fa fa-download fa-fw"></i>Download</a
>button-secondary-rounded
Example Secondary Rounded Button
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ":class=button-secondary-rounded")Example Secondary Rounded Button with Font Awesome Icon
[﹕fa fa-download fa-fw﹕Download](https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip ":class=button-secondary-rounded")<a
class="button-secondary-rounded"
href="https://creativecommons.org/wp-content/uploads/2019/02/ccheart_black.svg_.zip"
target="_blank"
><i class="fa fa-download fa-fw"></i>Download</a
>card
<div class="card">

## [Card Title](#)
Card content goes here.
</div>Card Title
 Card content goes here.
Card content goes here.
<div class="card">
## [Card Title](#)

Card content goes here.
</div>card-list

Blog Post Title Link
Blog post preview text goes here with more details about the content.
Jan 1, 1970.
<div class="card-list">
<div class="card">

## [Blog Post Title Link](#)
Blog post preview text goes here with more details about the content.
Jan 1, 1970.
[Read More](# ":class=navpill")
</div>
<div class="card">

## [Another Blog Post](#)
Another blog post preview with different content.
Jan 1, 1970.
[Read More](# ":class=navpill")
</div>
</div>card-rounded
<div class="card-rounded">

## [Card Title](#)
Card content goes here.
</div>embedly-card
For linked article previews, embedded slides/videos, etc.
<a
class="embedly-card"
data-card-controls="0"
data-card-align="left"
href="https://blog.prototypr.io/defining-usability-e7bf42e8abd0"
>Defining usability</a
>header-image-fade
Suggested width of 1200px to 2000px.
header-image-fade-full-width
Suggested width of 1200px to 2000px, and display of Table of Contents or ‘Edit this Page’ links at top of page are not available.
header-image-full-width
Suggested size of 1200px to 2000px width and 400px to 600px height, and display of Table of Contents or ‘Edit this Page’ links at top of page are not available. H1 and H2 headings immediately following the image receive enhanced typography styling.
header-tall-image-full-width
Suggested size of 1200px to 2000px width and 400px to 600px height, and display of Table of Contents or ‘Edit this Page’ links at top of page are not available. H1 and H2 headings immediately following the image receive enhanced typography styling.
header-image-full-width-headings-overlay
Suggested size of 1200px to 2000px width and 400px to 600px height, and display of Table of Contents or ‘Edit this Page’ links at top of page are not available. H1 and H2 headings immediately following the image are positioned as overlays on the image.

# Page Titleheader-tall-image-full-width-headings-overlay
Suggested size of 1200px to 2000px width and 400px to 600px height, and display of Table of Contents or ‘Edit this Page’ links at top of page are not available. H1 and H2 headings immediately following the image are positioned as overlays on the image.

# Page Titleimage-75/image-50/image-25
Scale images to %.
image-75-border/image-50-border/image-25-border
Scale images with border to %.
image-border
image-border-rounded
navpill
[GitHub](https://github.com/hibbitts-design/docsify-this ":class=navpill")Example Navpill with Font Awesome Icon
[﹕fab fa-github fa-fw﹕GitHub](https://github.com/hibbitts-design/docsify-this ":class=navpill")<a class="navpill" href="https://github.com" target="_blank"
><i class="fab fa-github fa-fw"></i>GitHub</a
>responsive
Make raw HTML images that include size dimensions responsive.
<img
src="https://raw.githubusercontent.com/hibbitts-design/publishing-with-docsify-this/main/images/docsify-this-web-page-builder.jpg"
width="910"
height="682"
class="responsive image-border"
alt="Docsify-This Web Page Builder" />row/column
<div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>row/column with reversed column order
<div class="row reverse-columns">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>row/column with right-aligned second column
<div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column-right">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>video-container-4by3
<div class="video-container-4by3">
<div class="video-container-16by9">
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/lJIrF4YjHfQ"></iframe>
</div>
</div>video-container-16by9
Automatically added to all iFrames with the source domains ‘youtube.com’ or ‘docs.google.com’.
<div class="video-container-16by9">
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/lJIrF4YjHfQ"></iframe>
</div>Custom Markdown CSS Classes
In addition to the Markdown CSS classes supported by Docsify-This, you can also define your own custom classes within your displayed Markdown files, for example:
CSS in Markdown file:
<style>
.markdown-section .mybutton, .markdown-section .mybutton:hover {
cursor: pointer;
color: #CC0000;
height: auto;
display: inline-block;
border: 2px solid #CC0000;
border-radius: 4rem;
margin: 2px 0px 2px 0px;
padding: 8px 18px 8px 18px;
line-height: 1.2rem;
background-color: white;
font-family: -apple-system, "Segoe UI", "Helvetica Neue", sans-serif;
font-weight: bold;
text-decoration: none;
}
</style>Markdown:
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ":class=mybutton")Looking for Even More Customization and Control?
Docsify-This was designed to quickly and easily display one or more remotely hosted Markdown files. For greater customization of file rendering and to ensure consistent availability, even if the public Docsify-This.net instance was no longer available, you can host your own instance of Docsify-This.
GitHub Instance
To host your own instance on GitHub Pages, which also supports the option of a custom domain, fork or clone the Docsify-This repository to your GitHub account. Then, enable GitHub Pages using the /docs folder.
Codeberg Instance
You can also have an instance of Docsify-This run on Codeberg such as https://docsify-this.codeberg.page by creating a new repository called pages, then choosing paulhibbitts/docsify-this-app in the template dropdown menu, choosing the Git Content (Default Branch) option and then tapping the Create Repository button.
Alternatively, you can upload the files in the Docsify-This /docs folder into a newly created Codeberg repository and then manually enable Codeberg Pages. An example Docsify-This instance running on Codeberg is available at https://codeberg.org/paulhibbitts/docsify-this-app, which uses a Branch renamed to pages.
Webserver Instance
If you want to run Docsify-This on your own Websever, create a destination folder on your server and then copy the files within the Docsify-This folder /docs to your newly created server folder. You could also use this docs folder as a custom domain root.
A more future-friendly setup would be to fork the Docsify-This repository (to support getting upstream updates) and use a GitHub Action such as FTP-Deploy to deploy all changed repository files to a webserver.
Limiting File Domains
You can limit the domains which remote files can be rendered from by locating the line var allowedDomains = ''; within the index.html file and include your list of allowed domains separated by commas, for example var allowedDomains = 'codeberg.org,raw.githubusercontent.com,hibbittsdesign.org';.
Advanced Customization
If you want to further customize and control the display of your Markdown content, especially when rendering multiple page sites, you can install your own Docsify Open Publishing Starter Kit (that this hosted web app is based on) and store all Markdown files within that site. You can learn more about the capabilities of Docsify itself at Docsify.js.org.
Looking for some help with getting a Docsify custom-This instance up and running for your organization? Paul provides a range of professional services related to Docsify-This - contact him to learn more.
4. Reference Materials and Project Resources
- Markdown Syntax References
- Font Awesome Icons
- Additional Docsify-This Examples and Templates
- Additional Docsify-This Learning Materials
Markdown Syntax References
Font Awesome Icons
The display of Font Awesome Free icons within Markdown content is supported with the following format:
:fas fa-home fa-fw:
The above Markdown is equivalent to the HTML markup <i class="fas fa-home fa-fw" aria-hidden="true"></i>.
When using the above shortcode for Font Awesome icons, it is assumed to be for decorative purposes, and so for improved accessibility an aria-hidden="true" attribute is automatically added to the icon. For semantic purposes, it is recommended you refer to the Font Awesome Icons and Accessibility guidelines.
The following style prefixes are available with Docsify-This:
Additional Docsify-This Examples and Templates
Examples
Educational/Academic Content
GitHub Training Manual Working Locally with Git
GitHub Training Manual Working Locally with Git Markdown file, displayed by Docsify-This as a:
A Collection of GitHub Markdown files with inline CSS used as a multiple page SFU CMPT-363 course site with SFU visual branding and the Docsify Search plugin enabled, multiple page SFU CMPT-363 course site with SFU visual branding and website logo, an example single Markdown file for embeddeding styled via URL parameters and an example single Markdown file with for embeddeding into Canvas styled via URL parameters.
General Documentation & Websites
Easy Markdown to Github Pages
Easy Markdown to Github Pages linked set of Markdown files, displayed by Docsify-This as:
- Website
- Website with Table of Contents and an ‘Edit this Page’ link
- Website with Docsify Sidebar and an ‘Edit this Page’ link
Markdown Content Demos
Standard and GitHub Flavored Markdown file, displayed by Docsify-This as a Web Page with ‘View raw Markdown’ link.
Standard and GitHub Flavored Markdown Demo Codeberg file, displayed by Docsify-This as a Web Page with ‘View raw Markdown’ link.
Docsify-This Markdown CSS Styles & Embeds Demo file, displayed by Docsify-This as a Web Page with ‘Edit this Page’ link using the new GitHub.dev web editor (currently in Beta).
Docsify-This Markdown CSS Styles & Embeds Demo file, displayed by Docsify-This as a Web Page with ‘View raw Markdown’ link.
Docsify-This Markdown CSS Styles & Embeds Demo Codeberg file, displayed by Docsify-This as a Web Page with ‘View raw Markdown’ link.
Technical/Specialized Content
LaTeX Support Examples
GitHub’s LaTeX Support Examples Markdown file, displayed by Docsify-This as a Web Page with an ‘Edit this Page’ link.
Mermaid Diagram Examples
Mermaid-Docsify Example GitHub Markdown file, displayed by Docsify-This as a Web Page with an ‘Edit this Page’ link.
Templates
Portfolio Templates
Simple Visual Portfolio Template
Docsify-This Simple Visual Portfolio Template (based on Notion Portfolio Template), displayed by Docsify-This as a:
- Website
- Website with automatic light/dark theme switching
- Website using the Merriweather font
- Website with zoomable images
Visual Portfolio Template
Docsify-This Visual Portfolio Template (based on Notion Portfolio Template), displayed by Docsify-This as a:
- Website
- Website with automatic light/dark theme switching
- Website with larger font size
- Website with zoomable images
- Website with pagination
Site Structure Templates
Multi-language Site Template
Docsify-This Multi-language Site Template, displayed by Docsify-This as a:
Additional Docsify-This Learning Materials
Guides
Introduction to Docsify–This
Introductory, beginner to intermediate.
An introduction of Markdown publishing using the open source project Docsify–This.
Self-Publishing with Docsify–This
Intermediate, with a mix of basic and advanced aspects.
An overview to self-publishing with Markdown using the open source project Docsify–This, with a focus on digital literacy.
Screencasts
- Demo Wednesdays Live: Quick Start to Markdown Publishing: Using Docsify-This
- Open Publishing Ecosystems: DocsifyThis
5. Tips, Techniques, and Troubleshooting
- Content Display Tips and Techniques
- Making a Markdown File Available Online
- Improving Markdown Previews in Text Editors
- Troubleshooting
Content Display Tips and Techniques
- Batch Styling with Markdown File URL Parameters
- Understanding Path Handling in Docsify-This
- Matching Fonts with Your Destination Platform Content
- Displaying Markdown Content During a Presentation
- Reducing Content Shift When Toggling the Sidebar
- Providing a Page Table of Contents within a Smaller Area
- Including Code Blocks
- Displaying Images in a Grid
- Embedding a Responsive Docsify-This Page in HTML
- Including External Markdown Content
- Use of WikiLinks
- Display of AsciiDoc Files (file extension .adoc)
- Display of HedgeDocs Files
- Use of Camel Case (e.g. camelCase) Format for URL parameters
- Use of New Web Editor GitHub.dev
Batch Styling with Markdown File URL Parameters
For users who prefer more manual configuration and the ability to configure multiple styling options at once, you can append URL parameters directly to your file URL in the Web Page Builder Markdown File URL field instead of using the point-and-click form controls. For example:
Dark theme batch styling:
https://github.com/hibbitts-design/docsify-this-one-page-article/blob/main/home.md&dark-mode=on&link-color=cc0000&link-color-dark-mode=ff9e9eMoodle LMS batch styling:
https://github.com/hibbitts-design/docsify-this-one-page-article/blob/main/home.md&font-family=system-ui,sans-serif&font-size=15px&link-color=0f6cbf&link-text-decoration=none&link-color-hover=03005d&link-text-decoration-hover=underlineThis streamlined approach also enables authors to help other authors by sharing examples of Markdown file URLs to be styled based on provided URL parameters, all represented as shareable plain text.
Understanding Path Handling in Docsify-This
Docsify, the parent project of Docsify-This, currently handles paths inconsistently, which can cause links to break in nested directories. Until this issue is addressed, it is recommended to keep all content files at the root level and only nesting non-markdown assets. See Docsify issue #1891 for details
Matching Fonts with Your Destination Platform Content
Use a page inspector to identify the font family and font size used in the platform you are embedding Docsify-This content in, and then pass that font family using the font-family (encoded, where spaces are replaced with ‘%20’) and font-size URL parameters to Docsify-This. For example, to match fonts with the Canvas LMS:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=topics.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=16px
Displaying Markdown Content During a Presentation
When presenting content to an audience, you can optimize display for better readability by adjusting font size, font family, content maximum width, and optionally enabling dark theme mode (all available in the Web Page Builder). For more interactive presentations, you can also include the Docsify Sidebar. For example, to display a specific section using a larger sans-serif font with white text on a dark background:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&font-family=Open%20Sans,sans-serif&font-size=36px&header-weight=600&dark-mode=on#/?id=introduction
Once viewing the presented page, you can refine the left/right margins and spacing above any navigated header by adjusting content maximum width (max-width, default unit is % and the suggested initial value is 80):
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&font-family=Open%20Sans,sans-serif&font-size=42px&header-weight=600&dark-mode=on&max-width=80#/?id=introduction
You can also adjust the font-size parameter to fine-tune the amount of text shown on the presented page.
If you want to toggle the Docsify sidebar for navigation during your presentation, set the content width to account for the sidebar display and minimize text reflow. For example, here is the sidebar included but automatically closed, using the more consistent content width unit of characters (ch):
https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&font-family=Open%20Sans,sans-serif&font-size=36px&header-weight=600&dark-mode=on&max-width=50ch&sidebar=true&maxLevel=3&close-sidebar=true#/?id=introduction
Tip
To scroll to specific section content to present, click on the nearest header and then bookmark the resulting Docsify-This page URL with the included anchor tag (like #/?id=introduction above).
Reducing Content Shift When Toggling the Sidebar
When the sidebar toggles in desktop view, the content area width can change if the width of the sidebar and content area is wider than the current Browser window, causing text reflow. To prevent this, set the max-width parameter to match or be slightly less than the content width when the sidebar is visible.
For example, to reduce the content width from the default 910px to minimize text repositioning when showing/hiding the sidebar: https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&sidebar=true&maxLevel=3&max-width=810px
Providing a Page Table of Contents within a Smaller Area
If you want to include a Page Table of Contents with embedded Docsify-This content, but the destination platform screen area is not very wide, you might want to try the optional toc-narrow display option. For example, to use a narrower Table of Contents area that includes a smaller screen breakpoint:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363/main/docs/222&homepage=week-01.md&toc-narrow=true
Including Code Blocks
Using Prismjs code blocks with syntax highlighting is supported for the languages included with Docsify and as well Bash, Go, Java, Kotlin, PHP, Python and Swift. To embed a code block use the Markdown standard of triple backticks and start the block with the name of the language, for example to embed a block of Javascript code with syntax highlight the following would be used:
```javascript
function test() {
console.log("Hello world!");
}
```
Which would then appear as:
function test() {
console.log("Hello world!");
}Displaying Images in a Grid
3 or more images can be transformed into a responsive grid gallery by including them in lists. For example:
- 
- 
- If the source images are of different sizes, whitespace (padding) will be added to the sides or top/bottom to fill the space rather than cropping images.
Change the number of columns (default is 3) with the optional image-grid-columns parameter, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/markdown-file-examples/main&homepage=image-grid.md&image-grid-columns=4
To accomodate a larger number of columns, the optional image-grid-minWidth parameter (default is 200px) can be adjusted, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/markdown-file-examples/main&homepage=image-grid.md&image-grid-columns=6&image-grid-minWidth=100
Use with the optional zoom-images parameter for the ability to view unlinked images at a larger size, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/markdown-file-examples/main&homepage=image-grid.md&image-grid-columns=4&zoom-images=true
Use the optional image-captions parameter to display alt text below images, for example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/markdown-file-examples/main&homepage=image-grid.md&image-grid-columns=4&zoom-images=true&image-captions=true&image-captions-text-align=center&image-captions-font-style=normal
Embedding a Responsive Docsify-This Page in HTML
A fully responsive Docsify-This page can be embedded into an HTML page, using the following as a working example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo Embedded Docsify-This Page</title>
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
iframe {
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<iframe src="https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md#/"></iframe>
</body>
</html>Including External Markdown Content
The content of external Markdown files can be embedded into Docsify-This web pages with the following:
[included Markdown from same source location](example.md ":include")[included Markdown from URL](https://raw.githubusercontent.com/paulhibbitts/markdown-file-examples/main/itworks.md ":include")For additional examples of including external content, view Docsify Embeded Files.
Use of WikiLinks
WikiLinks format for links and images are supported, as also found in the desktop editor Obsidian and other platforms.
Display of AsciiDoc Files (file extension .adoc)
The display of AsciiDoc files (‘.adoc’ extension) via DownDoc is possible by manually passing the relevant filenames within a Docsify-This URL (not available in the Docsify-This.net Web Page Builder), for example: https://docsify-this.net?basePath=https://raw.githubusercontent.com/asciidoctor/asciidoctor-pdf/main/examples&homepage=basic-example.adoc&edit-link=https://github.com/asciidoctor/asciidoctor-pdf/blob/main/examples/basic-example.adoc
You can support the display of AsciiDoc files in the Web Page Builder of your own instance of Docsify-This by locating the function getAllowedFileExtensions() within the index.html file and add the file extension ‘.adoc’ to the return statement, for example return ".md,.adoc";.
Display of HedgeDocs Files
The display of HedgeDoc files containing basic Markdown (as well as Mermaid and MathJax elements) is possible by manually using ‘download’ for the homepage URL parameter within a Docsify-This URL (not available in the Docsify-This.net Web Page Builder), for example: https://docsify-this.net?basePath=https://demo.hedgedoc.org/crN3ispNQdejWkUXXIXYQA&homepage=download
Here is an additional example, using the HedgeDoc file https://demo.hedgedoc.org/oisWMy9ZS36PE6TvYhJC4A?both (seen in split-screen view) and rendered as a web page by Docsify-This https://docsify-this.net?basePath=https://demo.hedgedoc.org&homepage=oisWMy9ZS36PE6TvYhJC4A/download&edit-link=https://demo.hedgedoc.org/oisWMy9ZS36PE6TvYhJC4A?both&toc=true&edit-link-text=Edit%20this%20Page%20in%20HedgeDoc
You can support HedgeDoc URLs (e.g. https://demo.hedgedoc.org/ip4SRxZYTEKa6JHr62XTiA) in the Web Page Builder of your own instance of Docsify-This by locating the line var hedgedocInstances = ''; within the index.html file and include your HedgeDoc instances separated by commas, for example var hedgedocInstances = 'demo.hedgedoc.org';. Try out a demo instance of Docsify-This with support for demo.hedgedoc.org files at https://hibbitts-design.github.io/hedgedoc-docsify-this.
Use of Camel Case (e.g. camelCase) Format for URL Parameters
You can use camel case instead of hyphens for the names of Docsify-This URL parameters if prefered. For example, https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&toc=true&toc-headings=h2,h3&edit-link=https://github.com/hibbitts-design/docsify-this-one-page-article/blob/main/home.md and https://docsify-this.net?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&toc=true&tocHeadings=h2,h3&editLink=https://github.com/hibbitts-design/docsify-this-one-page-article/blob/main/home.md are equivalent.
Use of New Web Editor GitHub.dev
To use the new GitHub.dev web editor (currently in Beta) for ‘Edit this Page’ links, change github.com to github.dev for GitHub.com files entered into the Web Page Builder Markdown File URL field.
Making a Markdown File Available Online
There are multiple ways to get a raw Markdown file available online, here are three options to help you get started:
GitHub or Codeberg:
- Signup for a GitHub or Codeberg account
- Create a new repository and upload your Markdown file
- View the uploaded file, and copy/paste that URL into the Docsify-This Markdown File URL field
Gist (GitHub Gists):
- Signup for a GitHub account
- Create a gist with your Markdown file at https://gist.github.com
- Enter a filename ending with
.md(e.g.myfile.md) - Choose Create public gist and tap on that button
- Tap on Raw button in the upper right of your Gist field and copy/paste that URL into the Docsify-This Markdown File URL field
Personal or Organizational Website:
- Obtain login information for your server
- Upload the Markdown file to your server
- Navigate to the location of that file, view the contents in your Browser, and copy/paste that URL into the Docsify-This Markdown File URL field
Improving Markdown Previews in Text Editors
Some text editors, such as Microsoft Visual Studio (including the online GitHub.dev web editor), have the ability to link your own CSS so Markdown previews are more visually accurate. If your editor supports this ability, the below CSS files can be used.
Docsify-This (based on the Docsify Open Publishing Starter Kit) CSS:
https://docsify-this.net/assets/css/editor.css
FontAwesome CSS:
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css
Enhanced Previews with Microsoft Visual Studio
For an even closer visual representation of your Docsify-This pages in Microsoft Visual Studio, do the following:
- Install and enable the docsify-Preview VSCode Extension
- Download and unzip the Docsify-This GitHub repository
- Place the folder of Markdown files to be rendered by Docsify-This inside of the unzipped repository
docsfolder - When viewing a Markdown file, right-click in the content area and select a docsify Preview option
TIP: If you change the VSCode setting for Workbench › Editor: Show Tabs to single then the docsify preview area will remain in place as you edit multiple Markdown files.
Troubleshooting
- A ‘404’ File not Found message is Displayed
- The ‘Edit this Page’ Links are not Working
- Updated Markdown file not Displayed in the Browser
- Unexpected Scroll Position when Using Browser Back Button
- Embedded Image not Displayed
- Embedded iFrame not Displayed
- Docsify Sidebar is not Displaying Header Levels
- Search Results do not Return all Expected Matches
- Search Results include Duplicate Matches
- Multiple Embedded Scripts are not Working as Expected
A ‘404’ File not Found message is Displayed
The provided basePath parameter and/or optional homepage parameter may not be correct, verify that these items lead to accessible content. This error message may also result from a Cross-Origin Resource Sharing (CORS) policy, which restricts resources on a web page to be requested from another domain. If possible, relocate files to a domain that supports cross-origin requests or alternatively if the domain in question is under your control explore re-configuring CORS related settings. You can confirm the cause of the 404 message by viewing the errors displayed in the Browser Javascript Console.
When displaying GitHub Markdown files, the branch name is assumed to be main, and other paths will likely cause a 404 file not found message. When displaying Codeberg Markdown files, the path is assumed to contain /src/branch/main and other paths will likely cause a 404 file not found message.
The ‘Edit this Page’ Links are not Working
When using a custom Navbar or Sidebar, ‘Edit this Page’ links cannot be automatically updated to point to the correct target pages due to page rendering limitations. Manually pass a URL pointing to the Git Repository using the URL parameter edit-link as a workaround, for example https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/docsify-this-cmpt-363-222-site/main&homepage=home.md&loadNavbar=_navbar&edit-link=https://github.com//paulhibbitts/docsify-this-cmpt-363-222-site&edit-link-text=GitHub%20Repository and https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/docsify-this-cmpt-363-222-site/main&homepage=home.md&loadNavbar=_navbar.md&sidebar=true&loadSidebar=_sidebar.md&edit-link=https://github.com/paulhibbitts/docsify-this-cmpt-363-222-site/tree/main&edit-link-text=GitHub%20Repository
Updated Markdown file not Displayed in the Browser
Docsify is likely displaying the last cached version. To ensure the most recent version of a file is loaded, do a hard refresh of your Browser cache.
Unexpected Scroll Position when Using Browser Back Button
If you experience unexpected scroll adjustments when using the browser back button in Chrome, this may be caused by a password manager extension which forces page reloads during navigation for security reasons. The suggested workaround is to add docsify-this.net to the blocked/excluded domains list.
Embedded Image not Displayed
The most likely cause for embedded images in Markdown not being displayed as expected is the use of relative paths (i.e. ) - review image paths and ensure the full path to each image is used (i.e. ). Likewise, if images in HTML are not being displayed as expected the likely cause is again the use of relative paths (i.e. <img src="images/filename.jpg" alt="Alt Text">) - use absolute URLs for HTML image sources (i.e. <img src="https://raw.githubusercontent.com/user/repository/main/images/filename.jpg" alt="Alt Text">).
Embedded iFrame not Displayed
Due to iframe cross-domain issues embedded content may not be able to be displayed. Use the included rich media embed service embed.ly as a workaround.
For example, the following iFrame HTML:
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/embed?start=false&loop=false&delayms=3000" frameborder="0" width=780" height="585" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>Would be changed to:
<a
class="embedly-card"
data-card-controls="0"
data-card-align="left"
data-card-width="100%"
href="https://docs.google.com/presentation/d/1BLaaOTsGxDmNcAhg6pdx3hl9IvI8NErg8Oe5ceh83fw/edit?usp=sharing"
>Grav and Docsify Slides Placeholder</a
>Docsify Sidebar is not Displaying Header Levels
When displaying a Docsify Sidebar or custom Sidebar, it is expected that page header levels start with a H1 level header.
Search Results do not Return all Expected Matches
When the search box is enabled in a Docsify custom Sidebar, only pages listed and linked in the Sidebar will be indexed for the search. Any pages linked in an optional Navbar will not be included in searches.
Search Results include Duplicate Matches
The most likely cause for this issue is using a page name as the homepage link in a custom Docsify Sidebar. Try to change the homepage link to the default value /, assuming the homepage filename is already being passed as a URL parameter.
Multiple Embedded Scripts are not Working as Expected
Docsify-This (as with Docsify itself) will only execute the first script included in a Markdown page, as described in the Docsify documentation.
6. Support and Policies
Privacy Policy Summary
- This website is hosted by GitHub Pages, which is GDPR compliant
- Only this web page (containing the Web Page Builder) uses Google Analytics in a GDPR manner
- Web pages generated by remote Markdown files are not tracked in any manner by Google Analytics
- The web service H5P is automatically loaded when displaying remote Markdown files
- The open source JavaScript tools Mermaid and MathJax are automatically loaded via jsDelivr when displaying remote Markdown files
- The web service Hypothes.is is only loaded if chosen when displaying remote Markdown files
- The web service Embed.ly is only loaded if Embedly Card elements are present in remote Markdown files
Contact and Support
- Follow @hibbittsdesign@mastodon.social on Mastodon for updates, or subscribe via RSS feed
- 👩🏻💻🧑🏻💻 Join the Docsify Discord and visit the #Docsify-This Channel
- Add a ⭐️ star on GitHub to the Docsify-This project repository
What do you think about Docsify-This so far? Help shape its direction by sharing your feedback in just a few minutes!
By leveraging his extensive UX design expertise and systems-oriented approach, Paul helps teams and individuals utilize open content in a range of education and publication settings, especially in connection with his Markdown-based Docsify and Grav CMS open-source projects. Professional services include user experience and workflow consulting, premium support subscriptions, workshops, and custom development. Sound of interest? Send a note to paul@hibbittsdesign.org.
This open source project is by Paul Hibbitts of HibbittsDesign.org.
🙇🏻♂️Special Thanks
Beau Shaw for his Remote Docsify example.
Alan Levine for the inspiration of a consolidated ReadMe collection.